
Home Page Style Guide

|
Home Page Style Guide |
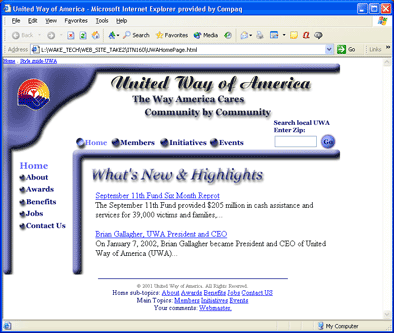
Home page shown in Internet
Explorer
|
The home page for United Way of America serves as an entrance to the UWA's web site and provides information to the viewer about United Way of America and the services it offers. The page is coded in xhtml to assure browser compatability in the future. Photoshop is used to achieve visual effects. Dreamweaver is used as the WYSIWYG tool to create the home page and this style guide. The graphical links on the home page are also provided in text form at the bottom of the page. All images have alt tags specified. This provides access to a screen reader and thus help the visually challenged user. Moreover, it also provides information to users who have images turned off. Below is a description of the elements used in the home page. |
| 1. Home page | |
|---|---|
| Dimensions: |
670x480 including the copyright and the links at the bottom. 670x420 excluding the copyright and the links at the bottom. |
| Color: | Hex value: #ffffff Selected a white background for its simplicity and to make the text in the body easier to read. |
2. Banner
 |
|
|---|---|
| Tag Line: | A tag line was chosen to inform the user as to what this site was about. |
| Color: | One of the hex value #666699 is used for the background of the shaded curved image. Hex value #000033 is used for the background of United Way of America. |
| Font Family: | Aristocrat, Regular. The font Aristocrat is used because of its artistic and legible characteristics that would help stand out and clearly identify what the site was about. |
| Font Size: | 36pt. The font size of 36 was selected to get the attention of the user and help identify what the site was about. |
| Logo: | The logo is got from the UWA web site. A few modifications were made to make the logo have smooth edges. |
| Alt Tag: | United Way of America |
| 3. Menu Bar
|
|
|---|---|
| Description: | The bullets |
| Color: |
Hex value #003366 is for the Hex value #6699ff is for the The color was chosen to keep it consistant with the look of the overall site. The color was taken from the logo. |
| Font Family: | Georgia, bold. |
| Font Size: | 14pt. |
| Alt Tag: | The alt tags for Home, Members, Initiatives, and Events is Home, Members, Initiatives, and Events respectively. |
| Rollover: | The rollover effect is used to provide surity to the user of the link he is about to click. |
3. Navigation Bar
 |
|
|---|---|
| Description: | The navigation bar contains links. The reason for not showing the links underlined was to avoid clutter and it was assumed that the user will know that these items would be links since they appear in the "navigation bar" area. |
| Color: | Hex value #003366 is for the Hex value #6699ff is for the The color was chosen to keep it consistant with the look of the overall site. The color was taken from the logo. |
| Font Family: | Georgio. |
| Font Size: | 14pt. |
| Alt Tag: | The alt tags for Home, About, Awards, Benefits, Jobs, and Contact Us are Home, About, Awards, Benefits, Jobs, and Contact Us respectively. |
| Rollover: | The rollover effect is used to provide surity to the user of the link he is about to click. |
4. Search
 |
|
|---|---|
| Description: | A search capability was iincluded in order for the user to quickly access the local UWA. (The search capability is not functional) |
| Color: | Hex value #000066 is used for the background of the "Search local UWA Enter Zip:" text. Hex value #92a9ff is used for the background of the Go button. |
| Font Family: | Georgia, bold. |
| Font Size: | 12pt. Selected a smaller size to indicated to the user of its less importance. |
| Alt Tag: | Enter Zip to search for your local UWA and Go Search. |
6. Body
 |
|
|---|---|
| Items: |
This section is titled What's New & Highlights to indicate some of the ongoing activities for UWA and will be updated periodically as provided by the client. Each link uses the web convention "underline" providing clear navigation to the user. The title is in italics and shaded to grab the user's attention to the body of the page where the most important information is. The area is surrounded by horizontal and vertical bars on the left and top respectively to isolate this area of important information from the rest of the page. It is also used to provide a bit of sizzle. |
| Font Family: | What's New & Highlights uses Georgio, Italic. Font face used for the body is the default font set by the user on his browser. |
| Font Size: | What's New & Highlights: 30pt. Font size used for the body is the default font set by the user on his browser. |
| Alt Tag: | What's New & Highlights |
7. Contact Information
 |
|
|---|---|
| Description: |
© 2001 United Way of America, All Rights Reserved.The sections are named: Home sub-topics and Main Topics. Each section is followed by the choices that are displayed on the home page. The graphical links on the home page are also provided in text form at the bottom of the page. This helps the users who have their images turned off as well as it helps the user to quickly get to a link since they are in HTML which loads quicker than images. |
| Font Family: | New York |
| Font Size: | 60%. In order to provide additional accessibility the font size is set as a percentage of the user default font size rather than a specific value allowing user control while keeping the home page design intact. |
| Rollover/Highlighting: | The rollover effect of highlighting the item is used to provide surity to the user of the link he is about to click. Color used for highlighting is #b3b3ff. |
| 8. Images acquired | |
|---|---|
| Images Credit: | The logo was got from the UWA site. |